Google Map with shadow
Creating structure for maps widget
Click plus icon to enter structure selection screen.
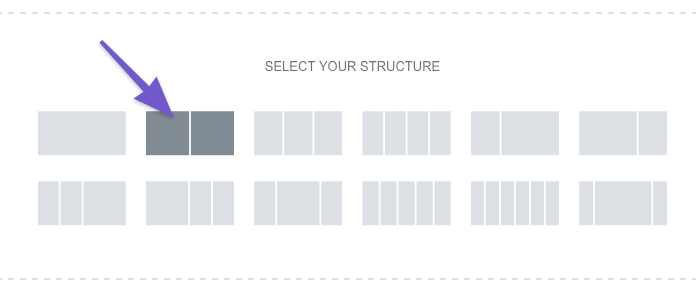
Now select two columns structure.
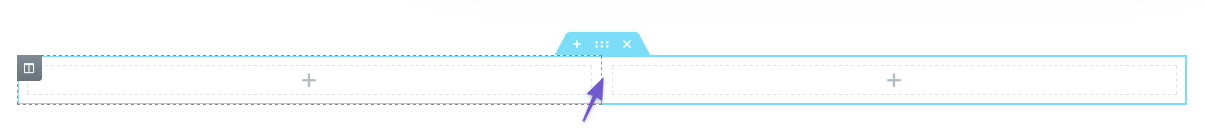
Click and hold mouse button, then drag it to the left until you will see 35.0% on the left tooltip and 65.0% on the right one.
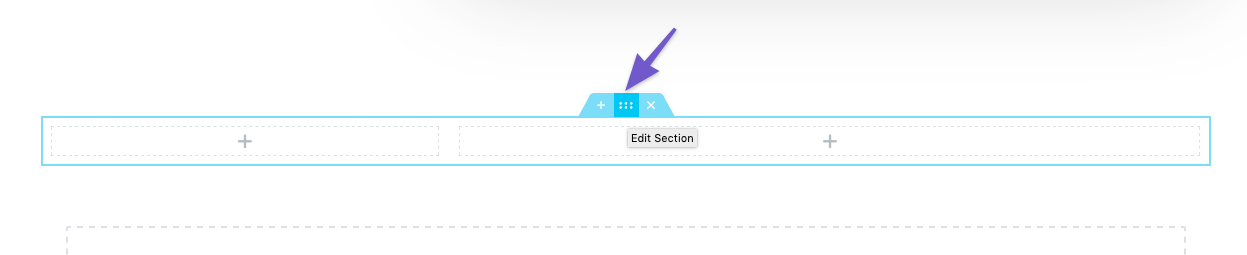
Click “dots” icon to edit section
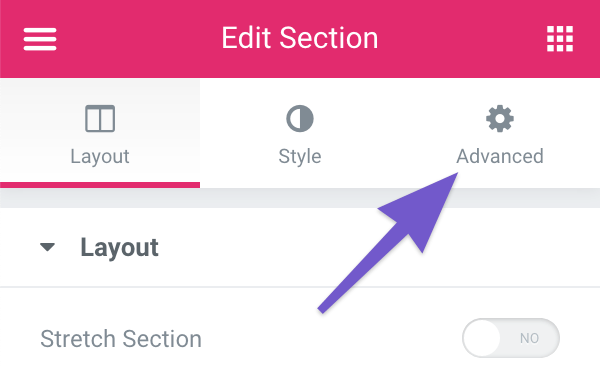
In “Edit Section” click “Advanced” tab button, we’ll setup paddings for entire section there.
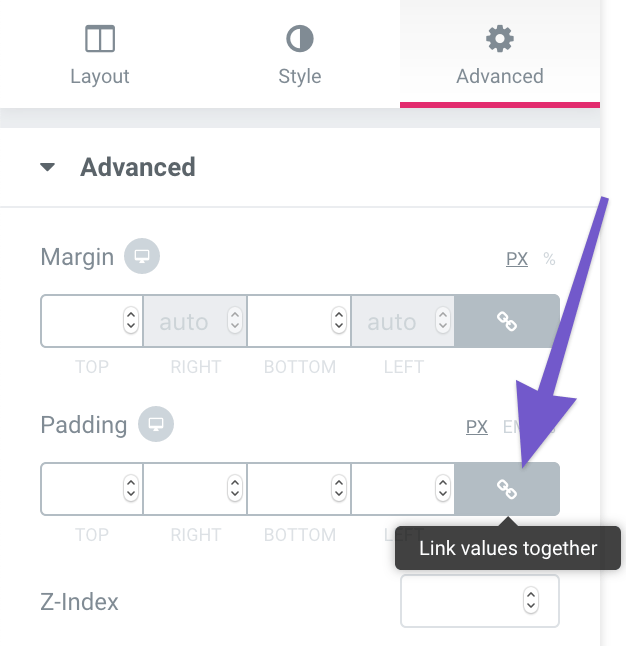
Now under “Padding” settings, click chain icon to unlink values. We need this to setup different padding values for top / bottom and left / right
Creating the map
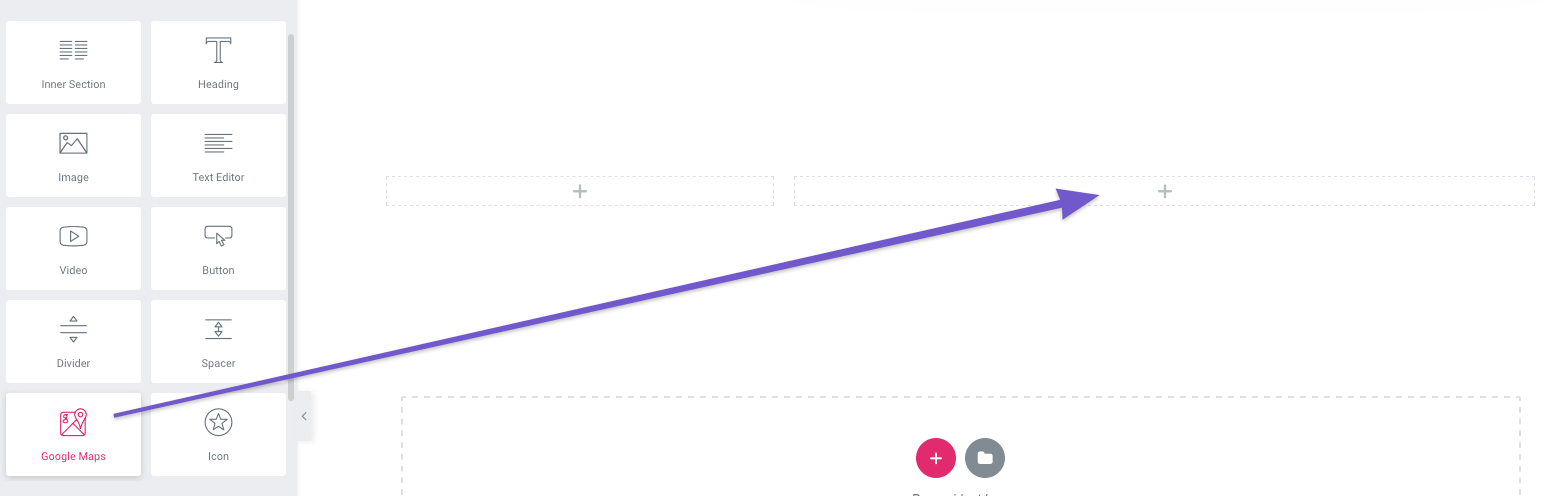
Drag “Google Maps” widget to the right column
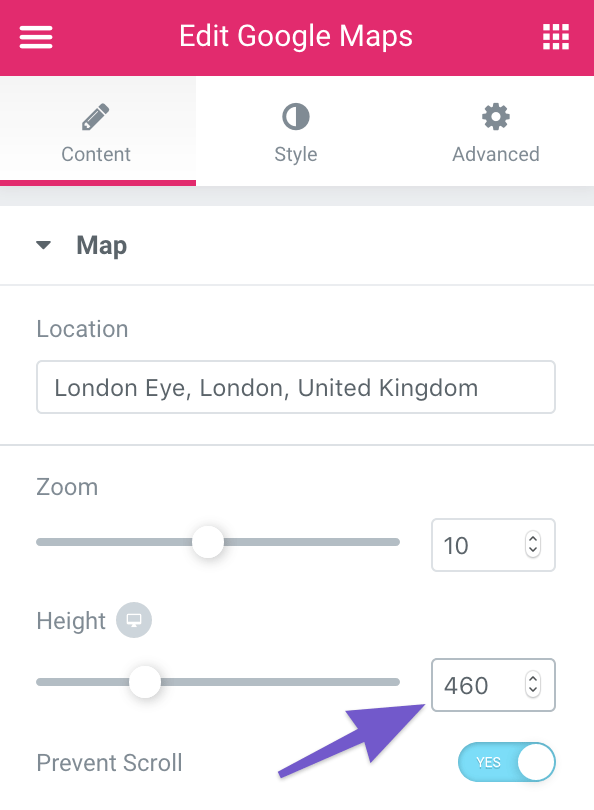
Set map height to 460
Now click “Advanced” tab. Here we will setup shadows under the map.
Once you are in Advanced settings, click “Border” option below
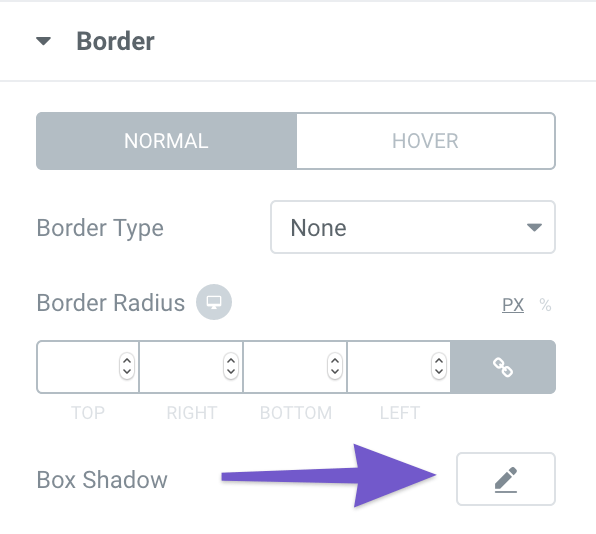
In Border settings click “Box Shadow” pen icon to edit shadow settings
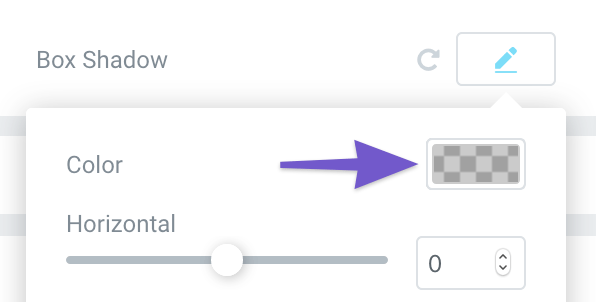
Click Color to reveal color picker, here we will setup your shadow color and transparency
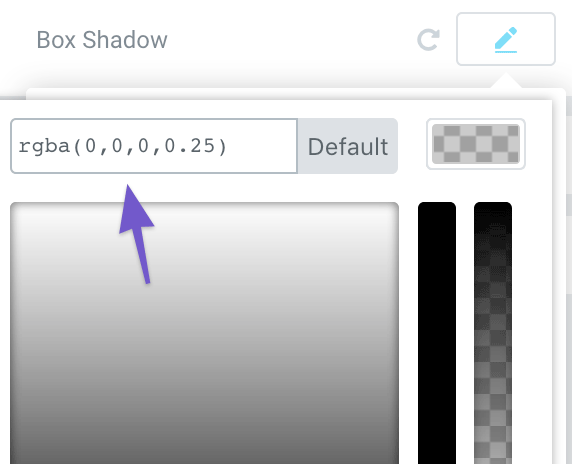
Now enter rgba(0,0,0,0.25) in the color input box, then click anywhere outside the color picked to close it.
Now click pen icon again to edit shadow further.
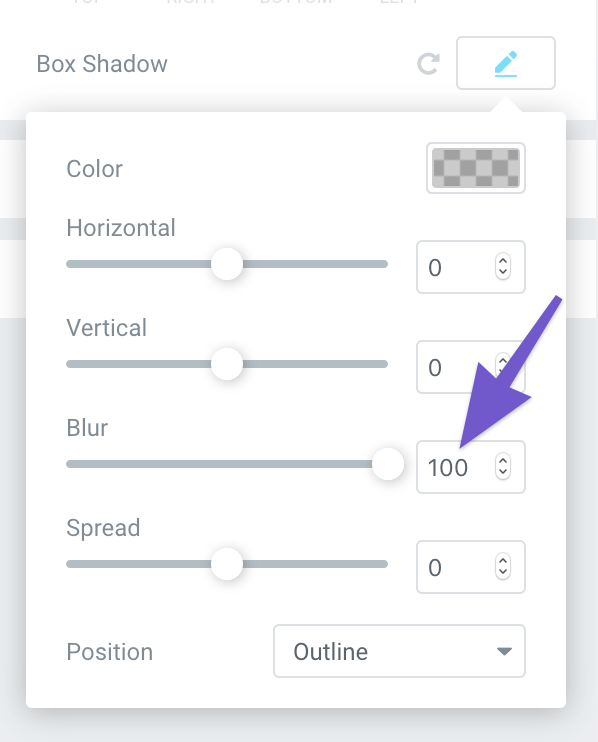
Set Blur to 100 and voilà 🙂 your map is now finished